React全家桶+AntD共享单车后台管理系统开发|完结无秘
〖课程介绍〗:
在日常的开发中,我们可能会遇到项目工程化、地图开发、后台图表等各类问题。本项目针对此类问题设计,结合“共享单车”真实项目,开发高水准的通用后台管理系统。真正实现举一反三,助你吃透技术,独立处理各类项目问题。

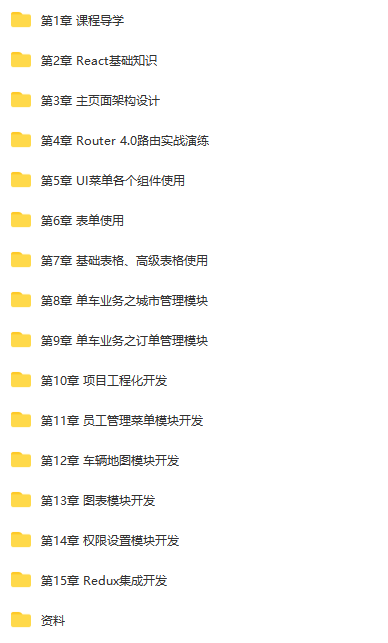
〖课程目录〗:
- 第1章 课程导学 试看2 节 | 28分钟
- 对课程整体进行介绍,并且说明学习的必要姓。
- 收起列表
-
- 视频:1-1 课程导学 (20:36)试看
- 视频:1-2 (新)版本升级必看 (07:15)
- 第2章 React基础知识3 节 | 61分钟
- React基础知识以及生命周期的介绍,并使用React官方脚手架初始化基础项目,同时介绍了新一代打包工具Yarn。
- 收起列表
-
- 视频:2-1 React基础介绍 (13:26)
- 视频:2-2 React脚手架使用 (20:30)
- 视频:2-3 React生命周期介绍 (26:20)
- 第3章 主页面架构设计10 节 | 180分钟
- 详细介绍了初始项目的插件安装、主题定制以及主页面结构设计。
- 收起列表
-
- 视频:3-1 基础插件安装(1) (17:09)
- 视频:3-2 基础插件安装(2) (18:33)
- 视频:3-3 页面结构开发(1) (19:48)
- 视频:3-4 页面结构开发(2) (19:06)
- 视频:3-5 菜单组件开发(1) (14:39)
- 视频:3-6 菜单组件开发(2) (14:29)
- 视频:3-7 头部组件实现(1) (23:58)
- 视频:3-8 头部组件实现(2) (20:47)
- 视频:3-9 底部组件功能实现(1) (15:26)
- 视频:3-10 底部组件功能实现(2) (15:36)
- 第4章 Router 4.0路由实战演练5 节 | 99分钟
- 主要介绍Router 4.0 路由的使用,从Demo讲解到实战演练,一应俱全。
- 收起列表
-
- 视频:4-1 React-Router 4.0路由基本介绍 (22:35)
- 视频:4-2 -React-Router4.0 路由Demo演示(1) (19:40)
- 视频:4-3 -React-Router4.0 路由Demo演示(2) (19:23)
- 视频:4-4 React-Router4.0 Demo2演示 (15:05)
- 视频:4-5 React-Router4.0在项目当中的运用 (21:55)
- 第5章 UI菜单各个组件使用12 节 | 215分钟
- 详细介绍了UI菜单下各个组件的使用,包括了Button、Modal、Loading、Notification、Message、Tab、Gallery、Carousel组件。
- 收起列表
-
- 视频:5-1 Button按钮使用讲解(1) (20:25)
- 视频:5-2 Button按钮使用讲解(2) (19:21)
- 视频:5-3 Modal组件使用讲解(1) (15:40)
- 视频:5-4 Modal组件使用讲解(2) (17:33)
- 视频:5-5 Loading组件使用 (21:59)
- 视频:5-6 Notification组件使用 (19:12)
- 视频:5-7 Message组件使用 (09:22)
- 视频:5-8 Tabs组件使用(1) (19:12)
- 视频:5-9 Tabs组件使用(2) (19:26)
- 视频:5-10 制作Gallery图片画廊(1) (19:35)
- 视频:5-11 制作Gallery图片画廊(2) (15:20)
- 视频:5-12 Carousel组件使用 (17:07)
- 第6章 表单使用4 节 | 102分钟
- 常用表单组件的使用介绍,涵盖几乎所有常用表单组件。
- 收起列表
-
- 视频:6-1 登录表单讲解(上) (20:06)
- 视频:6-2 登录表单讲解(下) (17:29)
- 视频:6-3 注册表单讲解(上) (28:30)
- 视频:6-4 注册表单讲解(下) (35:11)
- 第7章 基础表格、高级表格使用10 节 | 163分钟
- 基于AntD的表格使用介绍,从初级到高级,包含了大部分开发中常用的表格知识和技巧 。
- 收起列表
-
- 视频:7-1 基础表格讲解 (18:07)
- 视频:7-2 (更新)7-2Mock解决方案 (12:03)
- 视频:7-3 项目工程化之表格动态渲染(1) (20:12)
- 视频:7-4 项目工程化之表格动态渲染(2) (14:40)
- 视频:7-5 项目工程化之表格动态渲染(3) (11:36)
- 视频:7-6 表格嵌套单选按钮讲解 (17:11)
- 视频:7-7 表格嵌套多选按钮 (10:22)
- 视频:7-8 表格分页 (17:49)
- 视频:7-9 高级表格讲解(1) (14:20)
- 视频:7-10 高级表格讲解(2) (25:55)
- 第8章 单车业务之城市管理模块3 节 | 67分钟
- 电单车业务菜单介绍,主要讲解了城市管理菜单的模块开发。
- 收起列表
-
- 视频:8-1 城市管理(上) (20:19)
- 视频:8-2 城市管理(下) (19:50)
- 视频:8-3 开通城市实现 (26:31)
- 第9章 单车业务之订单管理模块6 节 | 132分钟
- 主要讲解了单车订单模块的开发,同时讲解了如何制定通用页面结构,囊括了地图业务、单车基础业务知识。
- 收起列表
-
- 视频:9-1 订单列表(上) (20:44)
- 视频:9-2 订单列表(下) (24:45)
- 视频:9-3 通用页面结构设计 (23:12)
- 视频:9-4 订单基础信息实现 (19:42)
- 视频:9-5 地图功能实现(上) (25:08)
- 视频:9-6 地图功能实现(下) (18:16)
- 第10章 项目工程化开发 试看7 节 | 121分钟
- 主要介绍了项目工程化,通过对一系列模块的封装来提升开发效率。
- 收起列表
-
- 视频:10-1 项目工程化概念理解 (11:02)试看
- 视频:10-2 模块化封装-BaseForm(1) (22:50)
- 视频:10-3 模块化封装-BaseForm(2) (22:17)
- 视频:10-4 请求列表封装 (11:03)
- 视频:10-5 表格封装(1) (19:36)
- 视频:10-6 表格封装(2) (17:18)
- 视频:10-7 表格封装(3) (16:26)
- 第11章 员工管理菜单模块开发3 节 | 68分钟
- 详细介绍了员工模块的功能开发,主要功能是针对员工的增删改查。
- 收起列表
-
- 视频:11-1 员工管理列表实现 (26:11)
- 视频:11-2 创建员工功能实现 (22:53)
- 视频:11-3 员工编辑、详情、删除功能实现 (18:39)
- 第12章 车辆地图模块开发2 节 | 43分钟
- 主要讲解了车辆地图服务,通过城市、时间等条件可筛选出符合条件的车辆地图分布。
- 收起列表
-
- 视频:12-1 页面初始化实现 (23:00)
- 视频:12-2 地图数据渲染实现 (19:31)
- 第13章 图表模块开发6 节 | 98分钟
- 主要讲解了Echarts和React的结合使用,如何通过Echart开发出绚丽的图表功能,涵盖了柱形图、饼图和折线图以满足基本的业务需要。
- 收起列表
-
- 视频:13-1 图表基础知识介绍 (15:06)
- 视频:13-2 柱形图功能实现 (22:03)
- 视频:13-3 饼图功能实现(1) (16:35)
- 视频:13-4 饼图功能实现(2) (06:12)
- 视频:13-5 折线图功能实现 (17:50)
- 视频:13-6 富文本功能实现 (19:30)
- 第14章 权限设置模块开发7 节 | 124分钟
- 主要讲解了目前实战课程的权限管理模块,如何能够设置不同用户加载不同的菜单,实现权限的动态分配。
- 收起列表
-
- 视频:14-1 权限设计和功能列表实现 (18:53)
- 视频:14-2 角涩创建功能实现 (12:46)
- 视频:14-3 权限设置功能实现(1) (20:06)
- 视频:14-4 权限设置功能实现(2) (18:00)
- 视频:14-5 菜单结构调整 (16:11)
- 视频:14-6 用户授权(1) (22:57)
- 视频:14-7 用户授权(2) (14:18)
- 第15章 Redux集成开发10 节 | 113分钟
- 主要讲解了如何将Redux集成到项目中,并加以运用,如何教会大家来运用redux知识。
- 收起列表
-
- 视频:15-1 Redux基本介绍 (12:24)
- 视频:15-2 Redux项目集成(1) (09:50)
- 视频:15-3 Redux项目集成(2) (08:31)
- 视频:15-4 Redux实战开发(1) (14:49)
- 视频:15-5 Redux实战开发(2) (14:21)
- 视频:15-6 课程总结 (06:01)
- 视频:15-7 (新)不暴露配置实现按需加载和主题定制 (16:22)
- 视频:15-8 (新)React暴露配置实现按需和主题定制 (15:06)
- 视频:15-9 (新)版本升级-Icon图标问题 (03:41)
- 视频:15-10 (新)版本升级后Form表单报错问题 (10:56)
〖视频截图〗:

免责声明: 1、本站信息来自网络,版权争议与本站无关 2、本站所有主题由该帖子作者发表,该帖子作者与本站享有帖子相关版权 3、其他单位或个人使用、转载或引用本文时必须同时征得该帖子作者和本站的同意 4、本帖部分内容转载自其它媒体,但并不代表本站赞同其观点和对其真实性负责 5、用户所发布的一切软件的解密分析文章仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。 6、您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。 7、请支持正版软件、得到更好的正版服务。 8、如有侵权请立即告知本站,本站将及时予与删除 9、本站所发布的一切破解补丁、注册机和注册信息及软件的解密分析文章和视频仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。如有侵权请邮件与我们联系处理。
600学习网 » React全家桶+AntD共享单车后台管理系统开发|完结无秘
600学习网 » React全家桶+AntD共享单车后台管理系统开发|完结无秘




