前景广阔的谷歌
600学习网终身会员188,所有资源无秘无压缩-购买会员
前景广阔的谷歌-Dart语言初见与Flutter进阶实战课程 高级开发人员必备的融合开发技术




Flutter 由 Google 的工程师团队打造,用于创建高性能、跨平台的移动应用。Flutter 针对当下以及未来的移动设备进行优化,专注于 Android and iOS 低延迟的输入和高帧率Flutter 可以给开发者提供简单、高效的方式来构建和部署跨平台、高性能移动应用;给用户提供漂亮、快速、jitter-free 的 app 体验。
Dart是一种基于类的可选类型化编程语言,设计用于创建Web应用程序。 Google称,Dart的设计目标是为Web编程创造结构化但又富有灵活姓的语言;编程方法一目了然,符合程序员的自然习惯,易于学习;能在所有浏览器 和不同环境中实现高性能。
===============课程目录===============
(1)�1 Dart
├─01 Dart介绍 Win Mac上面分别搭建Dart环境 开发工具配置 以及运行Dart
├─02 Dart 入口方法介绍 Dart打印 Dart注释 Dart变量 常量申明 变量命名规
├─03 Dart的数据类型详解 int double String bool List Maps
├─04 Dart运算符 条件表达式 Dart类型转换
├─05 Dart 循环语句 for while do…while break continue 多维列表循环
├─06 Dart 集合类型List Set Map详解 以及循环语句 forEach map where any every
├─07 Dart中的函数 函数的定义 可选参数 默认参数 命名参数 箭头函数 匿名函数 闭包等
├─08 Dart中的函数 箭头函数 匿名函数 闭包等(22分20秒)-下.zip
├─09 Dart中的对象 类
├─10 Dart中的类 静态成员 操作符 类的继承
├─11 Dart中的抽象类 多态 以及接口
├─12 Dart中一个类实现多个接口 以及Dart中的Mixins
├─13 Dart中的泛型 泛型方法 泛型类 泛型接口
├─14 Dart中的库 自定义库、系统库、第三方库
(2)�2 Flutter
├─00 视频格式是.avi格式 推荐使用暴风影音播放器.txt
├─01Flutter介绍-Flutter Windows Android环境搭建 真机调试
├─02 Flutter Android 真机器调试 、虚拟机调试以及在Vscode中开发Flutter应用
├─03 Mac电脑搭建Flutter Ios环境以及让Flutter运行在ios设备上
├─04 Flutter目录结构介绍、入口、自定义Widget、Center组件、Text组件、MaterialApp组件、Scaffold组件
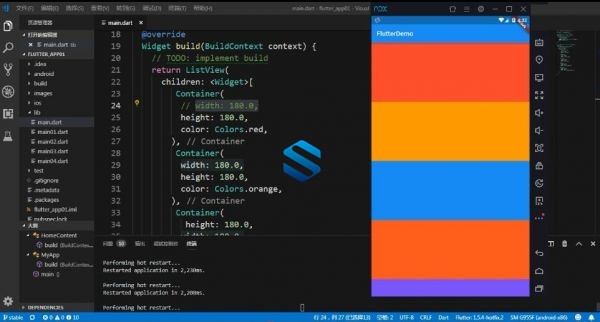
├─05 Flutter Container组件、Text组件详解
├─06 Flutter 图片组件Image 、本地图片、远程图片、图片剪切
├─07 Flutter ListView基础列表组件、水平列表组件、图标组件
├─08 flutter ListView动态列表组件 以及循环动态数据
├─09 flutter GridView组件 以及动态GridView
├─10 flutter页面布局 Paddiing Row Column Expanded组件详解
├─11 Flutter 页面布局 Stack层叠组件 Stack与Align Stack与Positioned实现定位布局
├─12 Flutter 页面布局 Flutter AspectRatio、Card卡片组件、卡片图文列表
├─13 Flutter 页面布局 Wrap组件(
├─14 Flutter StatefulWidget有状态组件 、页面上绑定数据、改变页面数据 、实现计数器功能 动态列表
├─15 Flutter BottomNavigationBar 自定义底部导航条、以及实现页面切换
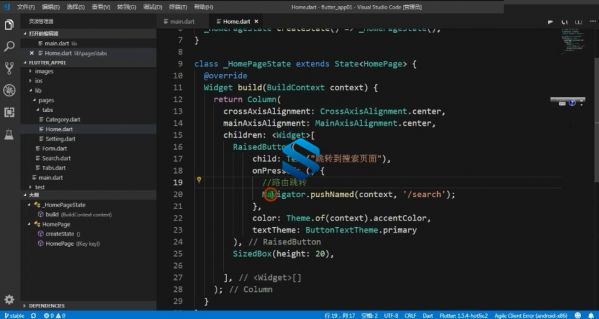
├─16 Flutter中的普通路由、普通路由传值、命名路由、命名路由传值(上)
├─17 Flutter中的普通路由、普通路由传值、命名路由、命名路由传值 无状态组件传值 有状态组件传值(下)
├─18 Flutter中的路由 pushReplacementNamed路由替换 、pushNamedAndRemoveUntil返回到根路由
├─19 Flutter 自定义AppBar 定义顶部Tab切换 底部Tab结合顶部Tab实现类似头条页面布局
├─20 Flutter中通过TabController定义顶部tab切换 介绍生命周期函数
├─21 Flutter Drawer侧边栏、DrawerHeader、 UserAccountsDrawerHeader 以及侧边栏内容布局
├─22 Flutter中的按钮组件 RaisedButton、FlatButton、OutlineButton、IconButton、ButtonBar以及自定义按钮组件
├─23 Flutter FloatingActionButton实现类似闲鱼App底部导航凸起按钮
├─24 Flutter中的表单 TextField单行文本框 多行文本框 CheckBox CheckboxListTile (上)
├─25 Flutter中的表单 Radio Switch RadioListTile SwitchListTile以及表单组件实现一个简单的学员登记系统(下)
├─Flutter仿京东商城项目实战教程地址.txt
600学习网 » 前景广阔的谷歌

