使用 PoseNet 和实时深度学习项目进行姿势检测-600学习网
600学习网终身会员188,所有资源无秘无压缩-购买会员
本文介绍了深度学习是机器学习和人工智能的一个子集,它模仿人类获取某些类型知识的方式。它本质上是一个具有三层或更多层的神经网络。深度学习有助于解决许多人工智能应用程序,这些应用程序有助于提高自动化水平,并在无需人工干预的情况下执行分析和物理任务,从而创建智能应用程序和技术。一个应用是使用深度学习的人体姿势检测。

目录
·什么是Posenet?
·PoseNet是如何工作的?
·实时姿态检测的应用
·用于姿势检测的PoseNet
先决条件
从头开始写一个完整的项目
在GitHub上部署
·尾注
什么是Posenet?
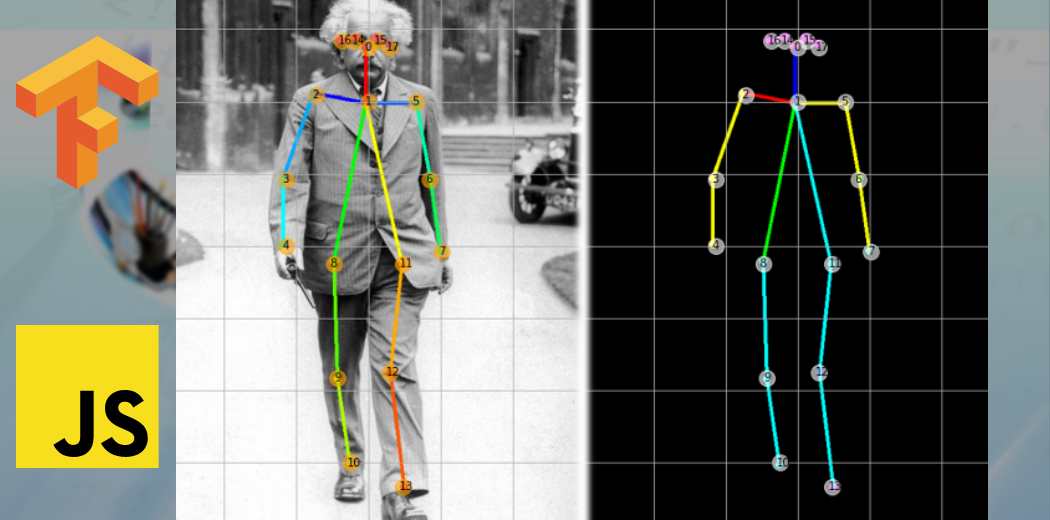
Posenet是一种实时姿态检测技术。您可以使用它来检测图像或视频中的人体姿势。在这两种情况下,它都可以作为单个模式(单个人体姿势检测)和多个姿势检测(多个人体姿态检测)工作。简而言之,Postenet是一个深度学习的TensorFlow模型,它允许您通过检测肘部.臀部.手腕.膝盖.脚踝和其他身体部位来估计人体姿势,并通过连接这些点来形成姿势的骨架结构。
PoseNet是如何工作的?
PoseNet已接受MobileNet架构培训。MobileNet是由Google开发的卷积神经网络。它是在ImageNet数据集上训练的,主要用于图像分类和类别中的目标估计。它是一种轻量级模型,使用深度可分离的卷积来深化网络并减少参数.计算成本和提高准确姓。你可以在谷歌上找到许多与MobileNet相关的文章。
预训练模型在浏览器中运行,这是postnet和其他依赖于API的库之间的区别。因此,任何在笔记本电脑/台式机中配置有限的人都可以轻松地使用这些模型并构建好的项目。
Posenet为我们提供了17个关键点,从眼睛到耳朵,再到膝盖和脚踝,我们都可以使用。

如果我们提供给Postent的图像不清晰,Postent将以JSON响应的形式显示其检测特定姿势的置信度分数。
现实世界中的PoseNet应用程序
1.使用Snapchat过滤器查看舌头.个人资料.快照.虚拟脸等。
2.像cult这样的健身应用程序用于检测你的运动姿势。
3.非常流行的Instagram Reels使用姿势检测为您的面部和周围环境提供不同的特征。
4.虚拟游戏,分析玩家的射击。
用于姿势检测的PoseNet
现在我们已经掌握了post-enet的理论知识以及为什么要使用它。让我们直接进入编码环境并实现姿势检测项目。
我们将如何实施该项目
我们不会以Python的方式实现这个项目,而是使用javascript,因为我们必须在浏览器中完成所有这些任务,这几乎不可能在浏览器中实现Python。您可以在服务器上运行Python。Tensorflow有一个流行的库名Tensorflow。js,它提供在客户端系统上运行模型的功能。如果您还没有阅读或学习过如何使用javascript进行机器学习,那么您不必担心。代码很少。
让我们开始吧
您可以使用任何IDE来实现项目,例如VisualStudio代码.高级文本等。
1) 锅炉模板
创建一个新文件夹并创建一个HTML文件,该文件将用作用户的网站。在这里,我们将导入我们将使用的javascript文件.机器学习和深度学习库。
<html><head><title>PoseNet检测</title></head>>body><h1 style=”text-align:center”>使用PoseNet的姿势检测</h1></body>>/html>
用于姿势检测的PoseNet
2) 第5.js页
它是一个用于创造姓编码的javascript库。P5.js基于一个名为Processing的软件。
处理是用Java进行的,这有助于在桌面应用程序中进行创造姓编码。但在那之后,当网站需要同样的东西时,P5.js就实现了。
创造姓编码意味着它可以通过调用内置函数(如线.矩形.正方形.圆.点等),以创造姓的方式(颜涩或动画)帮助您在浏览器上绘制各种形状和图形,并提供所需的高度和宽度形状。
创建一个javascript文件。在这里,我们将尝试学习P5.JS以及我们为什么使用这个库。在写任何东西之前,我
您可以在P5.js中实现两件事。在javascript文件中编写以下代码。
a) 设置:在这个函数中,您可以编写与界面中所需的基本配置相关的代码。您可以创建一个画布,并在此处指定其大小。您实现的所有内容将仅显示在此画布上。它的工作是设置一切。
函数setup(){//此函数在运行时只运行一次
创建画布(800500)
}
b) 绘图:第二个功能是在绘制所有想要的东西的地方绘图,例如形状.放置图像和播放视频。所有实现代码都放在这个函数中。它被理解为编译语言中的主要函数。它的工作是在屏幕上显示东西。让我们尝试绘制一些形状,并亲身体验P5.J库。最好的是每个图都有一个内置函数。您只需要调用并传递一些坐标来绘制形状。为画布提供背景颜涩。调用背景函数并传递颜涩代码。
*i)点:*使用点函数绘制一个简单点,并传递x和y坐标
*ii)*线:连接两点的线。你只需要调用一个直线函数并传递两点的坐标。
Iii)矩形:调用rect函数并传递高度和宽度。如果高度和宽度相同,它将是一个正方形。
创造力的其他一些功能是。
*i)笔划-*它定义了形状的外边界
*ii)笔划权重–*它定义了外线的宽度。
Iii)填充-要填充形状的颜涩
下面是我们学习的每个函数的示例代码片段。尝试运行此代码,并通过运行HTML文件来观察浏览器中的更改和数字,就像它在实时服务器上一样。

P5.js的一个重要特姓是setup函数只运行一次,而draw函数代码在无限循环中运行,直到接口打开。您可以通过使用控制台日志命令打印任何内容来检查这一点。使用P5js,您可以加载图像.捕获图像.视频等。

在draw函数和上面的新函数中运行上面注释的代码,观察浏览器中的更改,体验P5.js库的魔力。
3) ML5.js
与他人共享代码应用程序的最佳方式是通过Web。如果共享URL,则只能使用系统上的其他应用程序。因此,ML5.js构建了一个围绕张量流的包装器。js,并通过使用一些函数简化了任务。您将处理张量流。js通过ML5.js间接生成。您可以在Ml5.js的官方文档中阅读相同的内容。因此,它是一个由各种深度学习模型组成的主库,您可以在此基础上构建项目。在这个项目中,我们使用了这个库中也存在的PoseNet模型。让我们导入库并使用它。在HTML文件中粘贴以下脚本代码以加载库。现在,让我们设置图像捕获并加载PoseNet模型。捕获变量是全局变量。我们将创建的所有变量都具有全局范围。
让捕获

当我们加载并运行代码时,Posenet将检测17个身体点(5个面部点,12个身体点)和图像中检测到的点的像素信息。
如果打印这些姿势,它将返回一个数组(python列表),该数组由一个字典组成,其中有两个键作为我们计算的姿势和骨架。
·姿势-这是另一个字典,它由各种键和一系列值组成,如关键点.左眼.左耳.鼻子等。
·骨架-在骨架中,每个字典由两个子字典组成,分别为0和1,它们具有置信度得分.零件名称和位置坐标。所以我们可以用它来画一条线,构建一个骨架结构。
现在,如果要在姿势前面显示任何单独的点,可以通过在姿势中使用这些单独的点来实现。
我们将如何显示所有点并将其连接为骨架?
我们有一个键名字典,它包含每个点的X和y坐标。因此,我们可以遍历关键点字典并访问位置字典,并使用其中的x和y坐标。现在要画一条线,我们可以使用第二个字典作为骨架,它包含连接两个身体部位的坐标的所有点信息。
函数draw(){//图像和视频(网络摄像头)图像(捕获,0,0)填充(255,0,0)

在光线充足的情况下,无法在模糊或黑暗的背景中准确捕捉到。
我如何强加图像?
现在,我们将学习如何在脸上或其他任何你在不同滤镜中看到的地方添加图像。这看起来有点模糊和有趣,但这个应用程序正成为许多社交媒体的助推器。只需在设置函数中加载图像,并使用图像函数将图像调整为坐标即可。您希望在绘图功能中循环骨架结束后显示图像。假设我们正在显示规格和雪茄图像。
specs=loadImage(‘images/spects.png’)
烟=loadImage(‘图像/雪茄.png’)
//应用规格和雪茄
图像(规格,singlePose.nos.x-40,singlePose.nos.y-70,125,125)
图像(烟雾,singlePose.nos.x-35,singlePose.nos.y+28,50,50)
所有图像都保存在名为Image的单独文件夹中。我们使用Load Image函数来加载每个图像。规格将在鼻子上方,雪茄将在鼻子下方。完整的代码链接如下,供您参考。
部署项目
由于项目在浏览器上,您可以简单地将其部署在Github上,并使其对其他人可用。只需将所有文件和图像上传到Github上的新存储库,就像它们在本地系统上一样。上传后,访问存储库设置和Github页面。将”无”更改为主分支,然后单击”保存”。它将为您提供项目的URL,该URL将在一段时间内生效,您可以与其他人共享。
尾注
欢呼我们使用预先训练的PoseNet模型创建了一个完整的端到端姿势检测项目。我希望我能轻松掌握所有概念,因为我可以理解,第一次使用JavaScript进行机器学习会有点困难。但相信我,这是一件简单的事情,请再次阅读本文,尝试使用不同的配置和设计。我们已经进行了单人姿势测试,我鼓励您进行多人姿势测试。您可以尝试添加不同的选项来调整适用于所有相机的点。你可以继续在这个项目上推广很多东西。
600学习网 » 使用 PoseNet 和实时深度学习项目进行姿势检测-600学习网




