React全栈+服务器渲染(ssr)打造社区Webapp|百度网盘完结无秘
〖课程介绍〗:
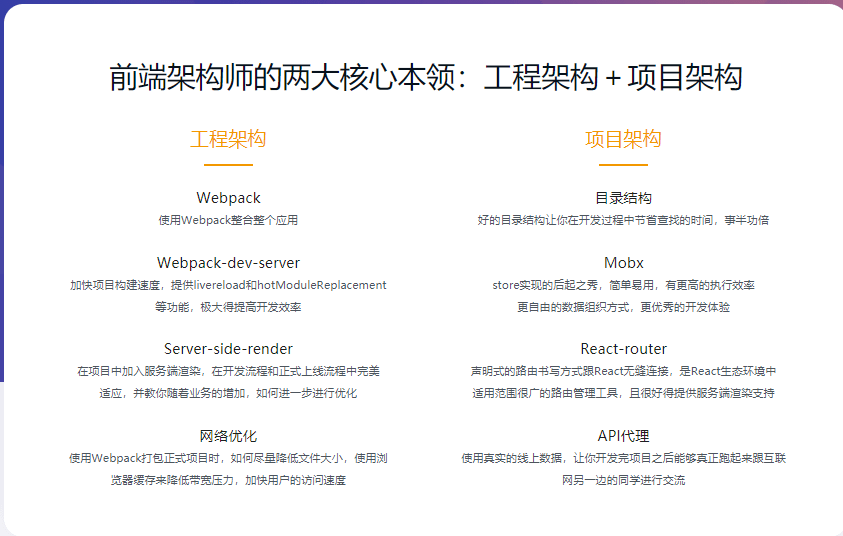
市面上讲框架使用的课很多,但鲜有讲如何搭建工程让项目运作起来的课程,本课程将从架构高度,讲解一个高级前端的工作流,在实战中,教你在面对一个项目时,如何进行技术选型,如何根据选择的技术搭建工程,以及如何进行优化,让团队协作更完美,并很好得控制代码质量,让你向前端架构师迈进!

〖课程目录〗:
第1章 课程介绍 试看3 节 | 53分钟
我们主要对市面上不同的前端项目类型进行一个简单介绍,并同时介绍不同类型的适合怎么样的技术选型。并且我们对现在主流的一些前端技术逐一进行简单介绍,讲解其特点以及适合解决什么类型的问题,希望同学们能在这章里面对市面上的主流前端有一个大致的了解,能帮助你今后遇到不同的类型的项目时判断技术选型。…
收起列表
视频:1-1 课程导学 (14:51)试看
视频:1-2 前端技术选型(1) (17:50)
视频:1-3 前端技术选型(2) (19:53)
第2章 工程架构 试看10 节 | 187分钟
我们正式开始从零开始搭建webapp项目。首先建立最基础的webpack配置,nodejs服务,webpack-dev-server的配置,以及基础的服务端渲染配置。最重要的是我们配合webpack,在开发时用效率最高的方式拿到服务端渲染的bundle,并可以方便地在开发时调试服务端渲染的代码。…
收起列表
视频:2-1 Webapp架构简介 (23:13)
视频:2-2 Web开发常用网络优化 (08:15)
视频:2-3 Webpack基础配置 (12:15)
视频:2-4 Webpack loader基础应用 (15:51)
视频:2-5 服务端渲染基础配置 (25:34)试看
视频:2-6 Webpack-dev-server配置 (17:22)
视频:2-7 hot-module-replacement (12:09)
视频:2-8 开发时的服务端渲染 (29:18)
视频:2-9 eslint-and-editorconfig (28:12)
视频:2-10 工程架构优化 (14:09)
第3章 项目架构 试看9 节 | 169分钟
我们开始进行项目配置。从React的基本,React-Router和Mobx的store,并完成一个简单的前端Demo。在进行完这些前端配置之后,我们联合服务端渲染,在服务端也加入路由跳转和数据获取的功能,达到基础的前后端同构。同时我们还要联调Cnodejs的开放API,让我们的应用可以访问到数据。…
收起列表
视频:3-1 目录结构 (09:01)
视频:3-2 路由配置 (17:26)
视频:3-3 store配置(1) (14:59)
视频:3-4 store配置(2) (23:22)
视频:3-5 Cnode API代理实现 (21:37)
视频:3-6 调试接口代理 (16:14)
视频:3-7 服务端渲染优化 (31:51)
视频:3-8 服务端问题解决mobx的warning以及增加title等SEO友好标签 (20:54)
视频:3-9 将服务端渲染用于生产环境 (13:14)试看
第4章 业务开发14 节 | 292分钟
从这里开始我们就进入业务开发的环节。首先我们要使用Material-ui组件库,我们要配置组件库的服务端渲染,并展示组件库的基本使用方法。然后我们进行主要的业务开发,包括话题列表、话题详情、登录、用户详情、话题发布等功能。最后我们升级服务端渲染,让用户的登录状态可以一直保持。…
收起列表
视频:4-1 React16介绍 (13:35)
视频:4-2 Material-ui安装使用 (29:19)
视频:4-3 页面主框架实现 (28:26)
视频:4-4 主页样式实现 (31:32)
视频:4-5 列表页面数据获取实现 (34:15)
视频:4-6 列表页面tab切换实现 (16:21)
视频:4-7 话题详情页 (20:31)
视频:4-8 登录实现 (21:05)
视频:4-9 用户信息页面 (17:22)
视频:4-10 话题回复功能实现(1) (16:39)
视频:4-11 话题回复功能实现(2) (10:09)
视频:4-12 话题创建 (21:57)
视频:4-13 优化 (16:32)
视频:4-14 服务端渲染优化 (13:40)
第5章 项目编译打包上线5 节 | 84分钟
主要讲述正式环境的代码打包和部署。我们最大限度得优化代码打包,让我们能最大限度得利用浏览器缓存加快用户访问速度。其次我们将打包完成的代码上传到七牛CDN,加快静态资源的加载速度,并且这个上传过程也做到自动化。最后我们利用nginx和pm2在服务器上部署我们的项目,让外网用户可以访问我们的网站。并且我们加入了一…
收起列表
视频:5-1 正式环境打包优化 (14:56)
视频:5-2 部署到CDN (17:56)
视频:5-3 修复第三方组件带来的问题 (20:25)
视频:5-4 服务器部署流程 (19:59)
视频:5-5 PM2一键部署 (09:50)
第6章 课程总结3 节 | 56分钟
对课程进行整体的回顾与总结
收起列表
视频:6-1 课程回顾与总结 (27:14)
视频:6-2 进阶学习前端,哪些内容更重要? (22:54)
视频:6-3 我的下一门课 (05:09)
〖视频截图〗:

600学习网 » React全栈+服务器渲染(ssr)打造社区Webapp|百度网盘完结无秘




